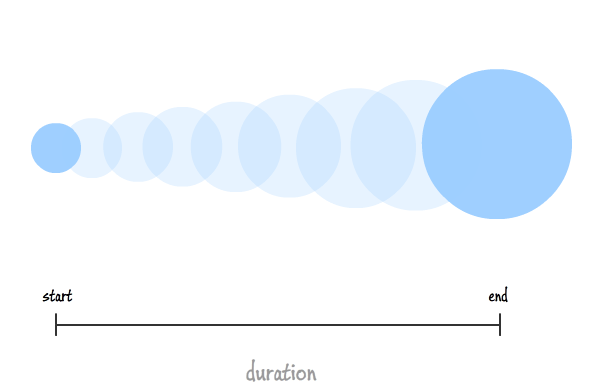
CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transitiontimingfunction, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の Blur filter を使って画像にブラーエフェクトを付けたもので、今回のサンプルでは予めブラー効果を付けたものをホバー時に解除するというものになりますが、逆にホバー時にブラー効果を付けているのも見かけますね。 実装にはCSSを下記のように記述し CSSのhoverアニメーションで、マウスオーバー/アウト時の処理を変化させる CSS CSS3 animation More than 1 year has passed since last updatehover擬似クラスとCSSアニメーションを組み合わせることで、ボタン要素などの簡易的なマウスオーバーアニメーションを実現できます。 1秒かけて背景色が

下線テキストにホバーアニメーションを実装する方法 Codepool
Css hover アニメーション 画像
Css hover アニメーション 画像- CSSでマウスホバー時に文字列を表示するエフェクト 15年12月17日 HTMLCSS CSS3, mousehover 21 これはcssのみのマウスホバーエフェクトで、画像をマスクしてその上に文字列 (キャプション)を表示します。 今回は割とシンプルな動きのあるものを13種類作成しまし2901 本記事では、 CSSアニメーション CSShover時にtransformscale()で画像を拡大表示させる方法 一定量スクロールしたら表示されるボタンを作る方法jQuery、CSS SVG画像が表示されない時の対処法Photoshop・Illustratorで書き出したファイル jQuery初心者向けホバーで画像切り替えを実装する




Css Animate Gradient Color On Hover Codeconvey
仕組み ⇒ アニメーションをする画像を1コマずつ並べ、1枚のPNG画像で書き出し、CSSでコマ送りをして動かす。 動かすきっかけを作りたい場合はJavaScriptで制御する。 長所 ⇒ アニメーションの開始や繰り返しといった動きをCSSやJavaScriptを使って外部から cssでグラデーションを作成する方法 htmlcss 114 css+htmlで画像の表示サイズを変更する方法を3つ紹介 htmlcss 118 cssでレスポンシブ対応をするときの一番最初にする対策の書き方 htmlcss 111 超簡単!cssでサイドバーを追従させる方法 少しの工夫でグッと良くなる! CSSアニメーションで心地よい動きを実装するためのポイント あなたを優しく、包みたい。 チョヌン、茂吉イムニダ。 前回は velocityjsのオプション機能 についてご紹介しました。 velocityjsは普段からjQueryに触れて
0619 ここでは画像にマウスオーバーしたときに、画像が切り替わるスタイルシートの書き方について見ていきます。 ホーム HTML CSS これは03秒かけてアニメーションさせるための指定になります。 これで下からニョキッと画像が切り替わる実装ができました。 上から画像が上がってく 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。1218 1 ドラマチックな二重レイヤー See the Pen Photo effects on hover using JS and CSS3 by Alvaro Montoro (@alvaromontoro) on CodePen CSSとJavaScriptを活用して画像を複製して二重にし、CSSフィルターをそれぞれに適用することにより、被写体が浮き上がってくるようなドラマチックな演出が可能です。
0319 ローディングアニメーションのようにボーダーが塗りつぶされていく See the Pen Button hover border animations – CSS by Gabriele Mantovani (@mantovanig) on CodePen 合体! これはぜひどこかで使いたい! 2枚のカードが合わさるようなボタンデザイン See the Pen4 CSSだけ!hoverとtransitionで作る動的画像エフェクト4選(コピペOK) 5 hoverとfiltergrayscaleで白黒に切り替え!CSS画像エフェクト3選 6 hoverとtransformで画像が回転するCSSアニメーション3選3分で作れる! 7 hoverで画像がスライド!marginleftとscaleでCSS1609 動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方 hoverとセットで使えるプロパティ6選 hoverを使ったCSSアニメーション2選 また、記事で紹介しているコード




Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips




68 Css Hover Effects
btnhover { backgroundcolor red;0305 csscssで画像をhover時に拡大するアニメーションを作ってみよう 今回は、cssで画像にマウスポインターを合わせた時に拡大するアニメーションの作り方をご紹介したいと思います。このような画像が拡大する動きはいろんなサイトで使われていますね。今回はその画像をどうやって css overflow hiddenで拡大したときにはみ出ている部分を隠します。 transitionで変化する時間を制御。 transform scaleは画像の拡大率です。 hoverする前とhover時の拡大率を変えています。 hoverで飛び出す。 宙に浮いたようなエフェクト 要素全体がふわっと




Cssホバーアニメーションの使える引き出しを増やそう デジタルマーケティング Web制作 Pr支援のbigmac Inc




Create A Hover Effect With Css3 Transition And Transform Properties
画像ホバーエフェクトをなんと63種類をまとめて用意したアニメーション用サンプル集。CSSで表現されているので、コピペも自由自在に行うことができます。 See the Pen image hover 63 effects by Mahesh (@maheshambure21) on CodePen CSS Image Hover Effects CSSのみで実装された画像 CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などのCSSでは、アニメーションを作るために「animation」プロパティもしくは「transition」プロパティが利用できます。 今回はよりシンプルなtransitionプロパティについて説明していきますね! もくじ 1 transitionの使い方 11 transitionプロパティの使い方;




Css Highlight On Hover Animation Coding Fribly Coding Tutorials Coding Css




Css Text Hover Effect Animation When Mouse Cursor On Over Text
CSSアニメーションで右回転させる方法 CSSアニメーションで左回転させる方法 CSSアニメーションで右・左回転を繰り返す方法 秒針のように1秒で6度回転する方法 秒針のように中央下を基点に回転する方法 X軸を軸とする角度で回転する方法 Y軸を軸とする 今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れるとのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hovercssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。3006 positionabsoluteとfilterで画像に「鏡面反射エフェクト」をつける方法3選 画像が反射してオシャレな影が現れるhoverエフェクト filter加工した画像が反射して立体的な影が現れるhoverエフェクト 画像が反射してできた影が自然に動くhoverアニメーション 1 画像




Awesome Css Image Hover Effects That You Can Use On Your Website




Border Animation Archives Css3 Transition
マウスオーバーで画像がズームイン! :CSSホバーエフェクト (hover)#1 こんにちは。 エンジニアの山岡です。 突然ですが、リンクにマウスオーバーした時のホバーエフェクト(hover)って、単調になりがちじゃありませんか? フロントエンドの中でもUI/UX 動くCSSのためのメモ。 マウスオーバーエフェクト 1465 Thu Wed ボタンや画像にカーソルを乗せた時の反応って大事ですよね。 リンクするエリアにカーソルを合わせた時に、カーソルが指のアイコンに変わったり、テキストの色が変わったりすれ 画像の雰囲気に合わせてエフェクトを組み合わせると、よりいい感じになります。 ベンダープレフィックスについては適宜外してください。 また、アニメーションは「transitiontimingfunction」を設定することで、時間ごとの変化量を変更することができます。




Css Hover時にtransform Scale で画像を拡大表示させる方法 ゆうやの雑記ブログ




Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program
リンク要素のhover時に下線をCSSでアニメーション表示させる方法 Update date 1656 Release date 1800; 様々な画像用ホバーアニメーションCSS Image Hover Effects 画像ホバーでタイトルと文章表示Simple Tile Hover Effect 画像のマウスオーバーをオシャレに見せるHover Effect Ideas 不思議なホバーエフェクトImage hover effect カーソルを追従3D hover plane effect テキストを css アニメーションで画像をプルプルさせてみる web css アニメーションを使って、画像を動かしてみました。 もくじ ・hoverしたりロードしたときに、カメラがぷるんと動く ・カメラをゆらゆらと揺らしてみた




What Are Css Hover Animations How Can You Use Them




68 Css Hover Effects
見た目は、画像が明るくなったように見えますが、実際には画像を透明にして背景を透かせているだけです。そのため、背景が白くないときはこうはなりません。 マウスオーバーで画像を暗くする See the Pen css_mouseover_img03 by kenichi on CodePenこれは、hover(ホバー)した時の指定が何もされていないからですね。 button それではさっそくボタンを紹介していきます。 Contents 1 cssで作るボタンのホバーアニメーション(コピペ可) 11 01cssで作るボタンのホバーアニメーション(opacity) 12 02cssで作るボタンのホバーアニメーション(文字と背 何をしているかは後で紹介しますが、このcssが適用された画像にマウスをホバーすると下方向に影が付いて浮かび上がるようにアニメーションするはずです。 ちなみに実際にサンプル画像でホバーしたときの様子がこちら 見てわかるようにマウスポインタが画像内に入った時点で浮かび上




37 Contemporary Style Css Border Animation Effects In 21 Uicookies




Svg Button Hover Animation With Css Button Hover With Svg
1501 CSSアニメーションでの横(x軸)移動はtransformプロパティでtranslateX()に移動距離の値を指定して実装します。 要素は初期位置から指定した移動距離値の分だけ移動しますが、これはpositionではないので注意です。 transform translateX(移動距離);1802 また、「transition」を指定すると変化にアニメーション(時間をかけて変化)をかけることができます。 少しおしゃれになります。 hoverがうまくいかないときは下記記事を参考にしてください。 CSSでaタグのhoverが効かない・文字色が変わらない原因と修正方法 hoverを使うとaタグの文字の色など




Css Highlight On Hover Animation Wes Bos




Glowing Gradient Button Animation Effects On Hover Using Html And Css Css Animation Effects Youtube




Css Transitions




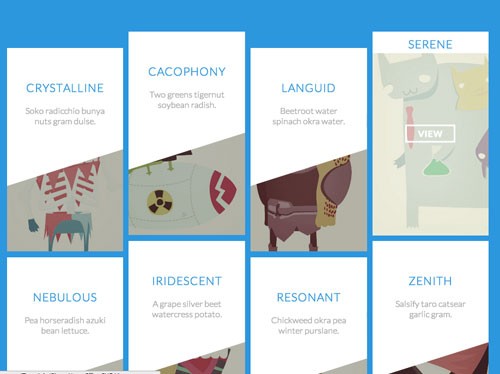
Cssのみで実装できる 画像と相性が良さそうなホバーエフェクト 15 Nxworld




Css Draw Rounded Border Animation Codeconvey




Css Button With On Hover Slide In Fill Animation Youtube




Css ホバー時のアンダーラインアニメーションの実装サンプルとmixinを用いた実装方法 Nxworld




Css Animate Gradient Color On Hover Codeconvey




Css Creative Menu Hover Animation Css Animation Menu




Css マウスオーバーでテキストが上下に分かれるアニメーション Into The Program




30 Free Css Hover Effects 21




Css Keyframes Animation Keeps Flickering On Hover Stack Overflow




Button Hover Animation With Css Only By Rafaela Lucas On Dribbble




下線テキストにホバーアニメーションを実装する方法 Codepool




Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 みゆきちめも




Smooth Hover Transition Css Code Example




Creating Hover Effects With Css3 Animations Hover Css Css Script




上級テクニック Hoverで画像拡大 Flexboxで伸縮するcssアニメーション Twinzlabo




Css Animationプロパティを使ったマウスホバーエフェクトの巻き戻し Unorthodox Workbook Blog




Simple Css Button Slide Text On Hover Animation Css Codelab




25 Image Overlay Css Hover Effects Onaircode




Bottom Border Hover Transition Stack Overflow




Gradually Fill Link Background Color With Css Andreas Wik




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




Animating Border Css Tricks




12 Simple Button Hover Animation Using Css Dev Community




Css Rotate Image Animation On Hover Codeconvey




Css マウスオーバーで上下に重なる要素が入れ替わるアニメーション Into The Program




Css Hoverアニメーション




Pure Css Material Design Button Hover Animation Codemyui



15 Cool Animated Css Hover Effects Csshint A Designer Hub




Html Css Box Corners Animation On Hover Css Codelab




Active Tab Hover Animation With Icons Html Css Youtube




68 Css Hover Effects




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン



Animated Icon Hover Over Effect With Css3 Transitions Free Jquery Plugins




Html Css Double Border Animation On Hover Css Codelab




Pure Css Shining Button Hover Animation Codemyui




What Are Css Hover Animations How Can You Use Them




ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス




Pin On Coding




Css Buttons With Awesome Hover Animation Using Html Css Youtube




Creative Css Button Hover Animation Animation Css Buttons




Firefoxは Hoverでのcssアニメーションが正しく動作しない Iwb Jp




In This Program Button With Border Hover Animation At First On The Webpage There Is A Button With A Gradient Border And When You Hover Border Buttons Css




Animated Navigation Menu Bar Using Html Css Menu Hover Animation Youtube




Css Border Transition Effects On Hover Border Hover Animation




Css Jsで作れるクリエイティブなホバーアニメーション10選 Workship Magazine ワークシップマガジン




50 Best Css Hover Effects Latest Csspoint101




Css3 Animation Examples On Behance




Css Tooltip Animation Effects On Hover Html Hint Types




50 Css Button Hover Examples From Codepen 18 Freebie Supply




Awesome Card Hover Animation Using Html And Css Css Codelab



Button Background Sliding Animation Effect Using Html And Css Coding Is Love



マウスオーバーエフェクト 動くcssのためのメモ




Hover Css A Collection Of Css3 Powered Hover Effects




Pure Css Social Share Icon Hover Animation Codemyui




Simple Box Shadow Button Hover Animation Codemyui



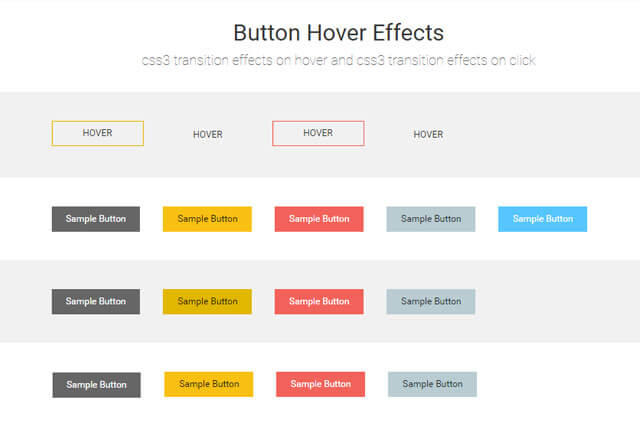
Css 最新マウスオーバーアニメーションスニペットサイト6選




Text Hover Animation Css




Content Box With Hover Effects Html Css Creative Box Hover Effect Tutorial Youtube




25 Css Button Hover Effects




Soft Color Animation On Link Hover With Css Super Dev Resources




これは魅力的 Cssだけで実装できる無料の画像ホバーエフェクト22 Co Jin




Link Underline To Button Animation On Hover Codemyui




Awesome Css Image Hover Effects That You Can Use On Your Website




Css Hover Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Cssだけで作る かっこいいホバーアクション10個 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Navigation Bar Hover Effect Css Html Css Hover Transition Codingtuting




Hover Css Collection Of Css3 Powered Hover Effects Css Tool Design Web Design




Tilt Hover Effects Codrops




Css マウスオーバーで四辺のボーダーが伸びるアニメーション Into The Program




Pop Hovers Css Tricks




Css Transition Examples How To Use Hover Animation Change Opacity And More




Card Fold Down Hover Animation Codemyui




Slide An Image On Hover Using A Css Transition Youtube




Css 3d Button With Border And Hover Animation Css Codelab




Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program




Css Transition Examples How To Use Hover Animation Change Opacity And More



Hover時に素敵な動きを加えてくれるcss3アニメーション10選 Part2 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Mouse Hover Effect On Button Using Css On Behance




A Simple Way To Create A Hover Animation For Your Buttons Using Css By Erica N Level Up Coding




Having Fun With Link Hover Effects Css Tricks




Css3 Zoom Image Animation Effect On Hover Journaldev




Css Flip Animation On Hover Flipping Card Codeconvey




Css Only Arrow With Hover Animation Css Codelab


0 件のコメント:
コメントを投稿